javascript - Create top-down slide animation using `Transition` from `@headlessui/react` using Tailwind CSS - Stack Overflow
GitHub - Steveeeie/react-page-transition: A React component that makes it easy to use the page transitions from the Codedrops page transitions demo with React

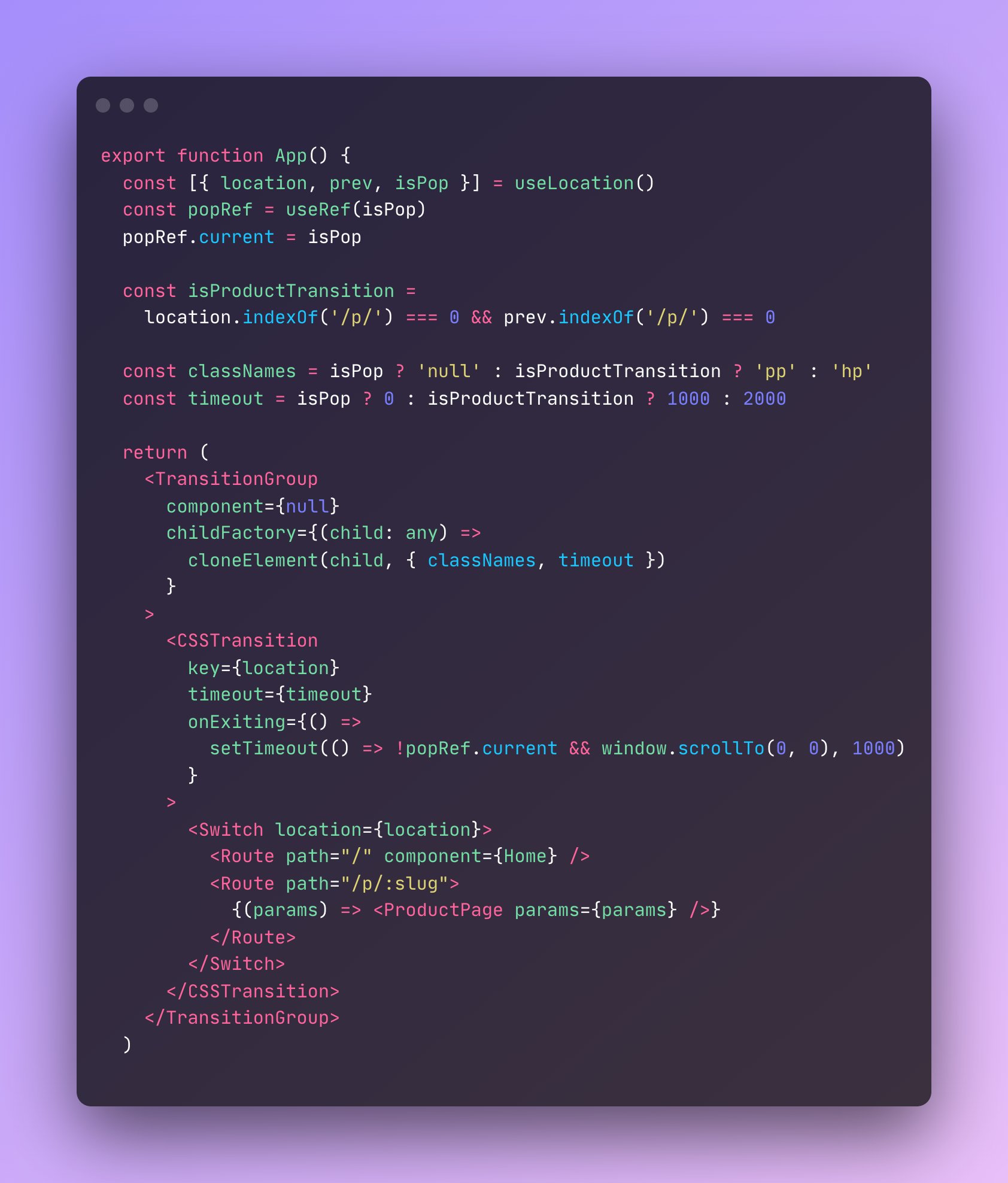
![Next.js]: Build page transitions with React Transition Group in Next.js | { Ellis Min } Next.js]: Build page transitions with React Transition Group in Next.js | { Ellis Min }](https://ellismin.com/opt/build/repo/_posts/1b1a802f77c54df99d33cdf0ef16cd16/demo.gif)